Javascript 라이브러리 패키지를 Github Actions를 이용하여 npm에 배포하는 방법
자바스크립트 라이브러리를 Github Actions을 이용하여 쉽고 빠르게 npm에 배포하는 환경을 구축해보자.
시리즈
2023.12.15 - [Programming/C#] - [C#] C# 라이브러리 패키지를 Git Actions를 이용하여 NuGet에 배포하는 방법
2024.02.23 - [Programming/Python] - [Python] Python 라이브러리 패키지를 Github Actions를 이용하여 pypi에 배포하는 방법
선행 작업
이 글은 NPM에 배포하려는 자바스크립트 라이브러리 프로젝트가 미리 github repository에 업로드 되어있어야 한다.
작업 순서
- package.json 작성
- README.md 작성
- NPM Access Token 발급
- Github Actions Secrets 설정값 등록
- Github Actions Workflow 작성
- 패키지 배포
package.json 작성
NPM에 패키지를 배포하려면 패키지의 요약 정보를 package.json에 작성하여야 한다.
작성되어야 하는 항목은 다음과 같다.
- name : 패키지명
- version : 배포할 패키지 버전 (semantic versioning)
- description (option) : 패키지 요약 설명
- keywords (option) : 패키지 연관 키워드. NPM에서 검색 키워드로 활용됨.
- homepage (option) : 패키지와 관련된 정보를 제공하는 페이지
- bugs (option) : 패키지의 이슈 정보 페이지. 일반적으로 github repository issues를 입력
- repository (option) : 패키지의 소스코드 repository 주소
- license (option) : 패키지의 사용범위를 제한하는 라이센스 정보
- author (option) : 패키지 제작자명
- email (option) : 패키지 제작자의 메일 주소
예시)
{
"name": "sample-package",
"version": "1.0.0",
"description": "This is sample.",
"keywords": [
"sample",
"test",
"example",
"tutorial",
],
"homepage": "https://github.com/your-github-name/repository-name",
"bugs": {
"url": "https://github.com/your-github-name/repository-name/issues"
},
"repository": {
"type": "git",
"url": "git+https://github.com/your-github-name/repository-name.git"
},
"license": "MIT",
"author": "your name",
"email": "???@???.???",
}
README.md 작성

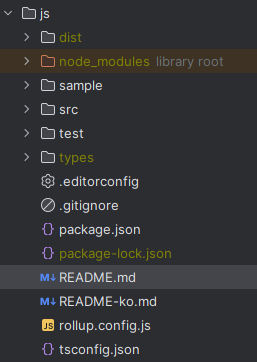
프로젝트의 root 디렉토리에 README.md 파일을 작성해준다.

README.md 파일이 필수는 아니지만 작성하지 않을 경우 NPM에 업로드 했을 때 검색도 상위에 잘 되지 않을 뿐더러 화면이 너무 밋밋해보이기 때문에 완성도가 떨어지는 패키지라는 인식을 심어줄 수 있다. 별 내용이 없더라도 작성하는 것을 추천한다.
NPM Access Token 발급

NPM에 패키지를 업로드하기 위해서는 access token이 필요한데 발급받기 위해서는 npmjs 웹사이트의 계정이 필요하다.
npmjs에 접속하여 회원가입을 한다.

로그인 후 프로필 아이콘을 눌러 Access Tokens 메뉴로 접속한다.

access token의 이름을 지어주고 용도를 까먹지 않게 설명을 작성하고 유효기간을 커스터마이징한다. 한 곳에 박아두고 계속 쓸거면 그냥 기간 최대한 늘려서 발급받자.
Allowed IP ranges 항목에서는 access token을 유효하게 사용할 수 있는 IP 대역을 지정할 수 있는데, 이 글의 방법에서는 GithubActions Runner(가변 IP)가 access token을 사용하게 되기 때문에 설정하지 않고 넘어가도록 한다.

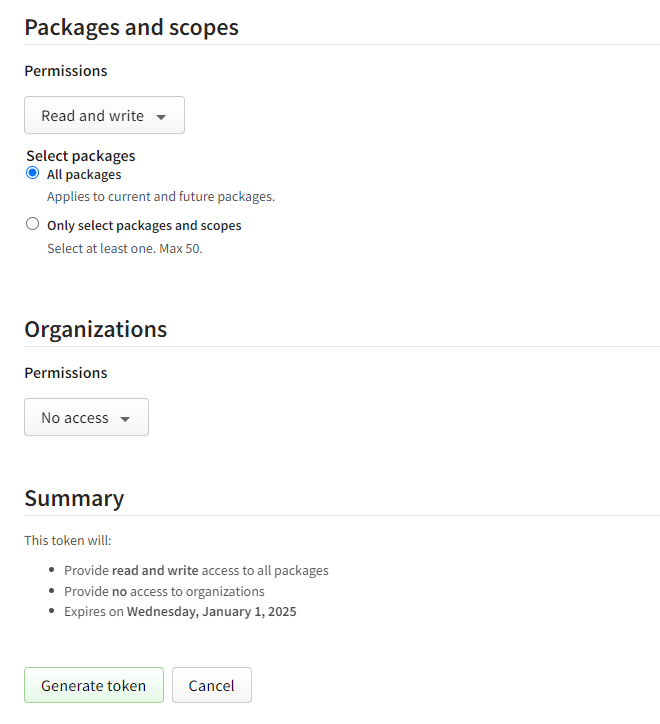
write 권한이 있는 access token이 필요하기 때문에 권한을 Read and write로 설정하고 Generate token 버튼을 클릭한다.

access token이 생성되었다. access token의 값은 페이지를 이동하면 재확인이 불가하므로 복사해두자.
Github Actions Secrets 설정값 등록
Github Actions에서 배포를 진행할 것이기 때문에 패키지 프로젝트가 미리 github repository에 업로드 되어있어야 한다.

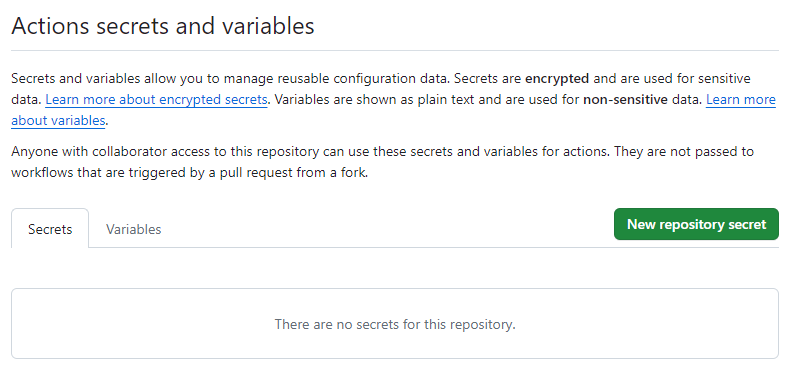
repository에 접속하여 Settings 탭을 클릭하여 Secrets and variables 항목의 Actions를 클릭한다.

이 곳에서는 Github Actions Workflow에서 사용할 환경변수를 만들 수 있다. New repository secret 클릭

환경변수의 이름(NPM_TOKEN)을 짓고 위에서 복사해둔 npm access token을 붙여넣은 후 Add secret을 클릭한다.
이제 Github Actions Workflow 파일에서 NPM_TOKEN 라는 이름의 환경변수를 꺼내면 access token 값을 사용할 수 있게 되었다.
Github Actions Workflow 작성
name: Build and Publish JS
on:
workflow_dispatch:
jobs:
build_and_publish_js:
runs-on: ubuntu-latest
env:
NPM_TOKEN: ${{ secrets.NPM_TOKEN }}
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Set up Node.js
uses: actions/setup-node@v3
with:
node-version: 16
- name: Install dependencies
run: |
echo "Installing dependencies"
npm install
- name: Build
run: |
echo "Building Node.js project"
npm run build
- name: Publish to npm
run: |
echo "//registry.npmjs.org/:_authToken=${NPM_TOKEN}" >> ~/.npmrc
echo "Publishing to npm"
npm publish
프로젝트의 ./github/workflows 디렉토리에 deploy.yaml 파일을 작성하고 master 브랜치에 푸시한다.
버튼 클릭으로 실행할 것이기 때문에 on 트리거를 workflow_dispatch로 지정했다. 실행환경을 ubuntu-latest로 설정하고 환경변수 NPM_TOKEN을 불러오도록 했다. 그리고 nodejs 16 버전에서 npm 명령어를 실행하도록 했다.
의존성 설치, 빌드, 퍼블리싱을 순서대로 실행하도록 npm 명령어 구성을 해주면 된다. (테스트 작업을 넣을 경우 빌드와 퍼블리싱 사이에 구성)
echo "//registry.npmjs.org/:_authToken=${NPM_TOKEN}" >> ~/.npmrc
특히 퍼블리싱 단계에서는, 퍼블리싱 명령어를 실행하기 전에 프로젝트의 root 디렉토리에 ./npmrc 파일을 생성(createIfNotExist)하고 ./npmrc 파일 내용에 퍼블리싱을 진행할 패키지 저장소의 주소와 access token을 작성하도록 해두었다.
이렇게 하는 이유는 repository에 access token을 노출시키지 않고 배포시에만 사용할 수 있도록 하기 위함이다.
만약 실행 트리거를 자동으로 바꾸고 싶다면 on 트리거로 workflow_dispatch를 사용하지말고
on:
push:
branches:
- master
처럼 대신하면 된다.
패키지 배포

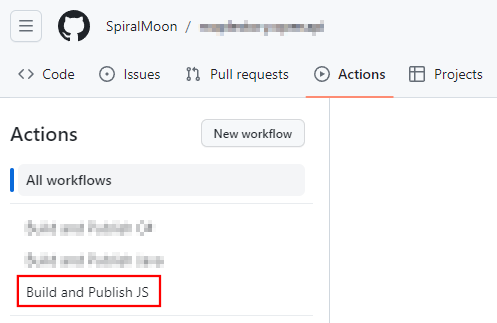
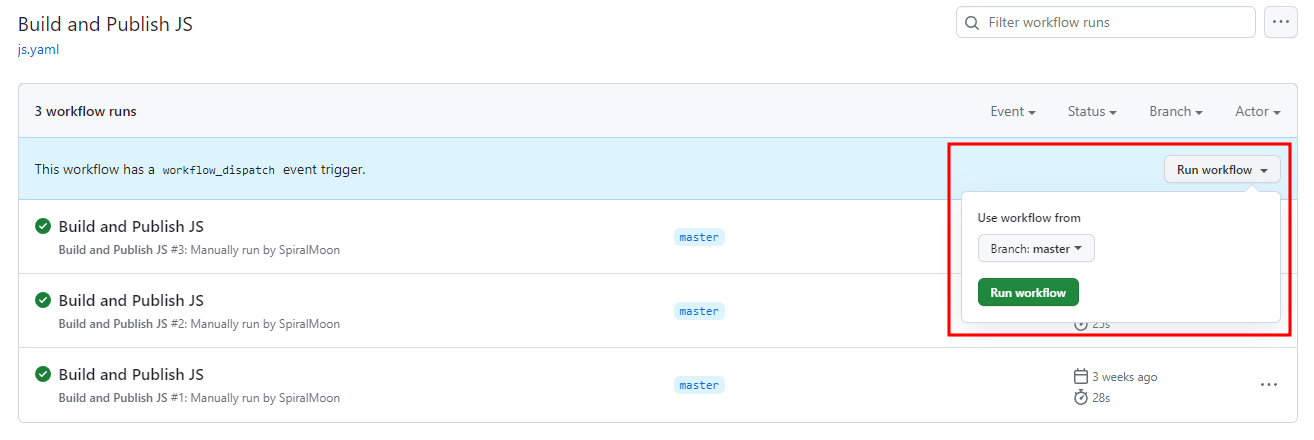
repository에 접속하여 Actions 탭의 좌측 목록에서 위에서 작성한 workflow의 제목을 찾아서 클릭한다.

배포를 실행할 브랜치를 선택하고 Run workflow 클릭


모든 step이 정상적으로 종료되었으면 NPM에 패키지 배포를 성공한 것이다!

배포된 패키지는 npmjs에 검색하면 표시된다. 이제 js 기반 프로젝트에서 npm install로 해당 패키지를 설치할 수 있다!
'Programming > Javascript' 카테고리의 다른 글
| [Javascript] V8 Engine이 string과 number 값을 다루는 방법 (0) | 2024.06.28 |
|---|---|
| [Javascript] native math operator와 mathjs의 performance 비교 (0) | 2022.01.24 |
| [Javascript] 세미콜론 자동 삽입과 중괄호 위치 버그 (0) | 2019.11.10 |
| [Javascript] 문자열 replace와 replaceAll (0) | 2019.10.20 |




댓글