▶ 주제 : 문자열 replace와 replaceAll.
자바스크립트에서의 문자열 replace 처리 동작과 replaceAll 하는 방법을 알아보자.
▶ 문자열 replace
문자열 replace 기법은 주어진 문자열의 내부에서 패턴 A에 해당하는 부분을 문자열 B로 교체하는 방법이다.
'aaa?bbb?ccc' 이라는 문자열에서 ?을 @로 교체(replace)한다고 했을 때 'aaa@bbb@ccc'로 변경된다고 이해하면 된다.
겨우 이런 것 가지고 글을 쓰는 이유는 Javascript에서의 replace 함수가 다른 메이저 언어들의 replace 함수와 동작이 다르기 때문이다.
▷ Javascript의 replace :
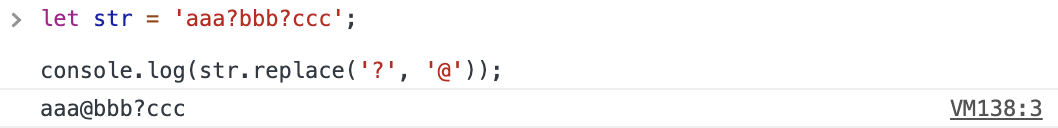
let str = 'aaa?bbb?ccc';
console.log(str.replace('?', '@'));?을 @로 교체하여 출력하는 코드이다. 출력을 직접 해보면

모든 ?가 @로 교체된 것이 아닌, 제일 앞쪽에 위치한 ?만 @로 교체된 것을 확인할 수 있다.
자바스크립트에서의 replace 함수는 제일 앞쪽에 일치하고 있는 패턴에만 문자열 교체 작업을 수행한다.
▷ Java, C#의 replace :
// Java
String str = "aaa?bbb?ccc";
System.out.println(str.replace("?", "@"));
...
// C#
var str = "aaa?bbb?ccc";
Console.WriteLine(str.Replace("?", "@"));마찬가지로 ?을 @로 교체하여 출력하는 코드이다.


두 언어 모두 모든 ?을 @로 교체하였다. 자바스크립트와는 다른 동작임을 알 수 있었다.
▶ 자바스크립트에서 replaceAll 하는 방법
자바스크립트에서의 replace는 제일 앞쪽에 일치하는 패턴만 교체하는 replace first 방식이며, 다른 메이저 언어에서는 replace all 방식을 사용하는 것을 알 수 있었다.
그럼 이제 자바스크립트에서 replace all 처리하는 방법을 알아보자.
자바스크립트에서는 replaceAll이라는 함수가 따로 존재하지 않으므로 직접 구현해주어야 한다.
let str = 'aaa?bbb?ccc';
function replaceAll (str, pattern, newStr) {
return str.split(pattern).join(newStr);
}pattern을 기준으로 문자열을 잘라서 배열로 만든 다음에, 그 배열 요소들 사이에 newStr을 넣어서 이어붙이면 된다.

직접 실행해보면 모든 ?가 @로 교체되었음을 알 수 있다.
(※ Dart 언어에서는 아예 replaceFirst와 replaceAll로 두 개가 정의되어있다.)
'Programming > Javascript' 카테고리의 다른 글
| [Javascript] V8 Engine이 string과 number 값을 다루는 방법 (0) | 2024.06.28 |
|---|---|
| [Javascript] Javascript 라이브러리 패키지를 Github Actions를 이용하여 npm에 배포하는 방법 (0) | 2023.12.08 |
| [Javascript] native math operator와 mathjs의 performance 비교 (0) | 2022.01.24 |
| [Javascript] 세미콜론 자동 삽입과 중괄호 위치 버그 (0) | 2019.11.10 |




댓글