반응형
배열의 타입을 괄호의 어디에 선언해야 할까?
Typescript에서 배열 요소의 타입을 지정할 때 괄호의 안과 밖 둘 중에 어디에 선언해야 하는지 알아보자
작성환경
Typescript 3.9.7
배열에 타입을 선언하는 여러가지 방법
타입스크립트에서는 여러 방법으로 배열 요소의 타입을 지정해 줄 수 있다.
첫 번째, 타입을 [] 괄호의 왼쪽에 선언.
const array1 : number[] = [1, 2, 3];
두 번째, 타입을 [] 괄호의 안쪽에 선언. 사실 이건 number 요소가 1개로 고정된 배열, 즉 튜플이다.
const array2 : [number] = [1];
세 번째, 배열을 Generic으로 선언.
const array3 : Array<number> = [1, 2, 3];
위 3가지 방법 모두 배열 요소의 타입을 지정한 후 배열을 할당하는 코드이다.
그렇다면 모두 같은 동작을 하는 것일까? 그렇지 않다.
배열 요소의 필수 존재여부
타입스크립트는 배열 선언 방법에 따라 배열 요소의 필수 존재여부가 달라진다.
// 배열의 요소 할당
const a : number[] = [1, 2, 3];
const b : Array<number> = [1, 2, 3];
// 빈 배열 할당
const c : number[] = [];
const d : Array<number> = [];
타입을 [] 괄호 왼쪽에 선언하는 방법과 Generic을 이용해 선언하는 방법은 똑같은 동작을 한다.
배열에 요소를 할당할 수 있고, 빈 배열로도 할당이 가능하다.
// 배열(튜플)의 요소 할당
const a : [number] = [1];
// 빈 배열 할당 => 오류
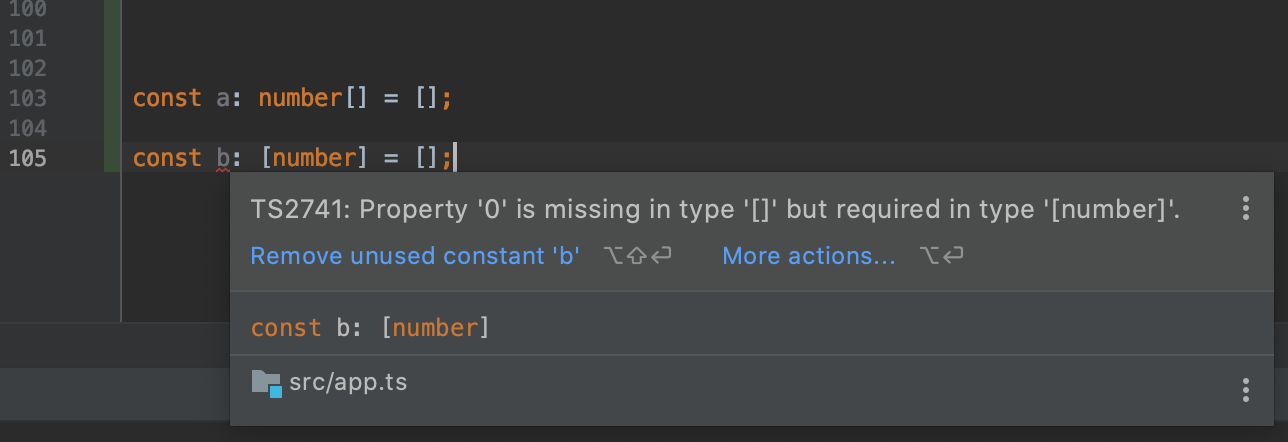
const b : [number] = [];
하지만 튜플 형태로 선언한 배열의 경우 빈 상태로 할당할 수 없다.


빈 배열로 선언하려고 하면 위 사진들처럼 배열의 요소가 0개 일 수는 없다고 안내해준다. 튜플 형태로 선언된 변수는 요소의 타입과 개수를 필수로 맞춰주어야 한다.
즉, 변수 b는 첫 번째 요소에 숫자 데이터가 들어가도록 초기화 해주어야한다.

요소를 1개 넣어주면 다시 오류가 사라진다.
반응형
'Programming > Typescript' 카테고리의 다른 글
| [Typescript] Module 절대경로 설정 방법 (0) | 2024.03.14 |
|---|---|
| [Typescript] Typescript와 OOP 언어의 Function Overloading 비교 (0) | 2024.03.07 |


댓글